Android开屏广告的实现原理与适配方案
开屏广告目前很多应用都在使用,“约饭”为了推广自家的线上活动也提出了增加开屏广告的需求,所以就研究了一下。整理保存,备忘.
##实现原理:
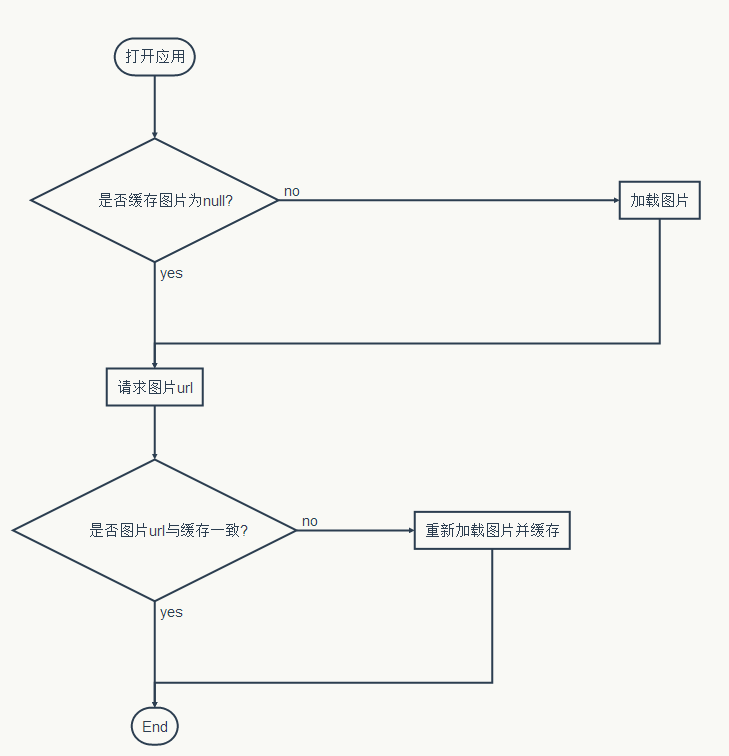
开屏广告的实现思路非常简单,在LaunchActivity的布局上通过使用帧布局使开屏广告的容器ImageView覆盖到原有布局上方,请求网络接口获得开屏广告图片的url以及是否可点击、跳转url等信息,然后,加载开屏广告图片并缓存该图片。下次打开时直接加载已缓存的开屏广告图片,请求开屏广告图片url,若url变更,重新加载开屏广告图片并缓存新图片。
###流程图:

开屏广告实现起来容易,但是适配却是难题。因为开屏广告通常是一张带文字的铺满手机全屏的图片,android手机碎片化严重,尺寸、dpi与分辨率各种各样,分辨率不同所以长宽比也不同,目前主流的有15:9、16:9等,还有早期的4:3等。这种情况带来的问题就是,我们将开屏广告的图片容器设置为长宽match_parent后,由于图片分辨率与手机分辨率的差异,图片中的文字会出现明显的走形。
##适配方案:
统计目前主流的分辨率:
| 分辨率 | 分布情况 |
|---|---|
| 240X320 | 已经基本上没人用了 |
| 320X480 | 少量低端安卓机 |
| 460X640 | 早期的安卓机子在用,现在已经基本没有了 |
| 480X800 | 中低端安卓智能机的分辨率 |
| 480X854 | 这个是WFVGA,是480X800的加长版 |
| 540X960 | HTC很喜欢用这个分辨率也就是qHD了 |
| 640X960 | 很少用,只有夏普和魅族的M9等寥寥几款机子用过 |
| 1280X720 | HD,也是现在各品牌中高端机型的分辨率 |
| 1280X800 | 少量三星手机用了这个分辨率 |
| 1920X1080 | 各品牌旗舰机型的分辨率 |
| 2560X1440 | 传说中的2K屏,最新高端机在使用 |
去掉几乎消失的240X320与460X640,我们可以统计一下其余分辨率的长宽比的区间[1.5,1.78]。
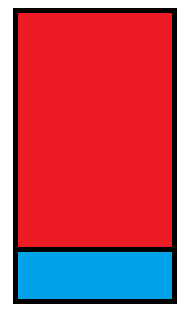
好的,此时我们可以将开屏广告图设计为:
 图中红色部分为开屏广告内容,蓝色部分为无用的背景,并将开屏广告图片的容器设置为:
图中红色部分为开屏广告内容,蓝色部分为无用的背景,并将开屏广告图片的容器设置为:
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scaleType="fitStart"
这样,在[1.5,1.78]的区间内,都能显示完整的开屏广告内容。
补充
关于开屏广告的适配,当然也可以根据上表制作多套开屏广告图,或者通过布局构造可适配的广告页面,以及利用.9图等等。但是相比较而言,本文的土方法在一定程度上还是稍稍降低了开发成本,其中取舍,见仁见智。
本文出自Yang,转载时请注明出处及相应链接。